جاوااسكريپت پيمايش دامJavaScript HTML DOM Navigation -
Previous > <Nextبا استفاده از درخت عناصرHTML و روابط گره هاي درخت ميتوان با جاوااسكريپت دام، آن درخت را پيمايش نمود.
گره هاي دامDOM Nodes -
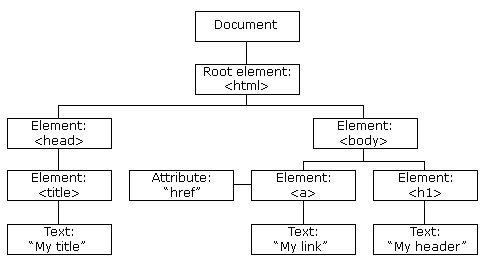
مطابق استانداردW3C HTML DOM هر چيزي در يك سندHTML يك گره(node) است:
-
- كل سند خود يك گره سند است.
- هر عنصرHTML سند ، يك گره عنصري است .
- متن داخل عناصرHTML گره هاي متني هستند .
- هر ويژگيHTML يك گره ويژگي است كه منسوخ شده است .
- همه نظرات گره هاي نظري هستند.

باHTML DOM تمام گره هاي درخت سند قابل دسترس جاوااسكريپت هستند . ميتوان نود جديد اضافه ، نودهاي موجود را اصلاح ويا نودي را حذف نمود.
روابط گره هاNode Relationships -
گره هاي موجود در درخت سند، داراي روابط سلسله مراتبي هستند .براي توصيف روابط از اصطلاحات والدين، فرزند و خواهر وبرادري استفاده ميشود:
-
- در درخت سند، گره بالائي را ريشه درخت يا نود ريشه(root node) مي نامند
- هر نودي دقيقا يك نود والد(parent node) دارد بجز نود ريشه.
- يك نود مي تواند چندين نود فرزند(children node) داشته باشد .
- خواهرها وبرادرها ، گره هايي با والدين يكسان هستند.
<html> <head> <title>DOM Tutorial</title> </head> <body> <h1>DOM Lesson one</h1> <p Hello world!</p> </body> </html>

از برنامهHTML بالا ميتوان موارد زيرا برداشت كرد:
-
- <html>نود ريشه است .
- <html>والدي ندارد .
- <html>والد <head> , <body> است .
- <head>اولين اولاد <html> است .
- <body>آخرين اولاد <html> است .
و
-
- <head>داراي يك اولاد يعني <title> است .
- <title>داراي يك اولاداست ،وآن نود متن است("DOM Totorial").
- <body> داراي دو اولاد يعني<h1> و<p> است.
- <h1>داراي يك اولاد است("DOM Lessen one") .
- <p>داراي يك اولاداست ("Hello World!")
- <h1>و<p> خواهرو برادرند .
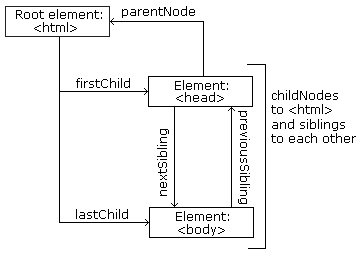
پيمايش مابين گره هاNavigatig Between Nodes -
با جاوااسكريپت واستفاده از ويژگي نودها در زير، ميتوان مابين نودها پيمايش نمود:
-
- parentNode
- childdNodes[nodenumber]
- firstChild
- lastChild
- nextChild
- prevviousSibling
نودهاي اولاد ومقاديرChild Nodes and Node Values -
يك خطاي رايج در پردازشDOM اين است كه انتظارداشته باشيد كه يك گره عنصر حاوي متن باشد .
مثال ـ نمونه مورد فوق
<title id="demo">DOM Tutorial</title>
عنصر<title>در مثال فوق داراي متن نمي باشد .اين تيتر براي استفاده مرورگر براي نمايش در تب بالاي صفحه بكارميرود ودر صفحه انعكاسي ندارد. اين عنصرشامل نود متني بوده ومقدارآن"DOM Tutorial"است .
مقدار نود متني ميتواند با ويژگيinnerHTML نود قابل دسترس باشد، مطابق زير:
myTitle = document.getElementById("demo").innerHTML;
دسترسي به ويژگيinnerHTML مانند دسترسي به nodeValue فرزند اول است:
myTitle = document.getElementById("demo").firstChild.nodeValue;
دسترسي به فرزند اول نيز ميتواند مطابق زير انجام شود:
myTitle = document.getElementById("demo").childNodes[0].nodeValue;
همه سه مثال زير محتوي عنصر<h1> را در عنصر<p> كپي ميكنند .
مثال ـ كپي باinnerHTML
<html> <body> <h1id="id01">My First Page</h1> <p id="id02"></p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML; </script > </body> </html>
مثال ـ كپي باfirstChild.nodeValue
<html> <body> <h1id="id01">My First Page</h1> <p id="id02"></p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue; </script > </body> </html>
مثال ـ كپي باchildNodes[0].nodeValue
<html> <body> <h1id="id01">My First Page</h1> <p id="id02">Hello!</p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue; </script > </body> </html>
ويژگيinnerHTML -
در ارائه اين مطالب براي دسترسي به محتوي عنصرHTML از innerHTML استفاده ميكنيم .با اين حال ، يادگيري روش هاي ديگر بالا براي درك ساختار درختي وپيمايشDOM مفيد است.
نود هاي ريشه دامDOM Root Nodes -
دو ويژگي خاص براي دسترسي به سند كامل وجود دارد:
-
- document.body ـ بدنه سند
- document.documentElementـ سند كامل
مثال ـdocument.body
<html> <body> <h2>JavaScript HTMLDOM</h2> <p Displaying document.body</p> <p id="demo"></p> <script> document.getElementById("demo").innerHTML = document.body.innerHTML; </script > </body> </html>
مثال ـdocument.documentElement
<html> <body> <h2>JavaScript HTMLDOM</h2> <p Displaying document.documentElement</p> <p id="demo"></p> <script> document.getElementById("demo").innerHTML = document.documentElement.innerHTML; </script > </body> </html>
ويژگيnodeName
ويژگيnodeNameنام يك نود را مشخص ميكند .
-
- nodeNnameفقط خواندني است .
- nodeNameيك عنصرنود مشابه نام تگ (tag name) آن عنصراست
- nodeNameيك گره ويژگي نام ويژگي است
- nodeNameيك نود متن هميشه#text است.
- nodeNameنود سندهميشه#document است
مثال ـ
<h1id="id01">My First Page</h1> <p id="id02"></p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName; </script >
توجه ـnodeName هميشه شامل نام تگ عنصر با حروف بزرگ است .
ويژگيnodeValue
ويژگيnodeValue مقدار يك نود را مشخص ميكند .
-
- nodeValueبراي گره عناصر null است .
- nodeValueبراي نود متن خود متن مي بلشد .
- nodeValueبراي نود ويژگي مقدار ويژگي است .
ويژگيnodeType
ويژگيnodeType فقط خواندني است، آن نوع نود را برگشت ميدهد .
مثال ـnodeType
<h1id="id01">My First Page</h1> <p id="id02"></p> <script> document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
مهمترين ويژگيnodeType عبارتند از :
| node | type | example |
|---|---|---|
| ELEMENT_NODE | 1 | <h1 class="heading">W3Schools</h1> |
| ATTRIBUTE_NODE | 2 | class="heading" (deprecated) |
| TEXT_NODE | 3 | W3Schools |
| COMMENT_NODE | 8 | <!-- This is a comment --> |
| DOCUMENT_NODE | 9 | HTML document itself(parent of <html>) |
| DOCUMENT_TYPE_NODE | 10 | <!Doctype html> |
نوع2 درHTML DOM منسوخ شده است ، اما كارميكند .آن درXML DOM منسوخ نشده است.
Previous > <Next