اچ تي ام ال دام در جاوااسكريپت
JavaScript HTML DOM
Previous > <NextباHTML DOM جاوااسكريپت بعناصر صفحه HTML ميتواند دسترسي داشته وآنهارا تغيير دهد .
مدل شئي سندThe HTML DOM(Document Object Model) -
هنگاميكه يك صفحه وب بارگذاري ميشود، مرورگر يك سند شئي براي صفحه وب ايجاد ميكند.
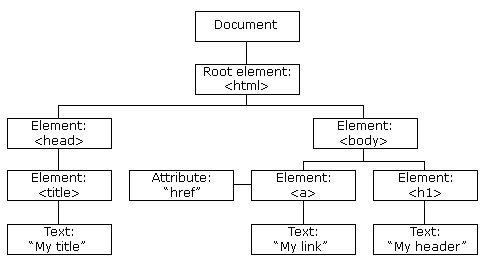
مدل ساخته شده شئيHTML DOM مشابه با درختي شئ نما ميباشد :
درخت شئيHTML DOM

با مدل شئ ،جاوااسكريپت تمام قدرت لازم را براي ايجادHTML پويا دريافت ميكند :
-
- جاوااسكريپت ميتواند عناصرHTML صفحه را تغيير دهد .
- جاوااسكريپت ميتواند همه ويژگي هاي عناصر صفحه را تغيير دهد.
- تغييرات در استايل شيت(CSS style) همه عناصر
- جاوااسكريپت ميتواند عنصرو ويژگي هاي موجود صفحه را حذف كند.
- جاوااسكريپت ميتوان به صفحه عنصري با ويژگي هايش اضافه كند.
- جاوااسكريپت ميتواند به تمام رويدادهايHTML موجود در صفحه واكنش نشان دهد .
- جاوااسكريپت ميتواند رويدادهاي جديدHTML را در صفحه ايجاد كند .
درفصول بعدي مطالب زير دراين ارتباط مطرح خواهد شد:
-
- چگونه ميتوان محتوي عنصري از صفحه را تغيير داد.
- چگونه مشخصات استايلي(CSS styles) عنصري را تغيير ميدهيد .
- چگونه به رويدادهايHTML DOM بايد واكنش نشان داد .
- نحوي حذف وافزودن عناصرHTML
DOMچيستWhat is the DOM ? -
DOMيكW3C استاندارد است W3C .مخفف Word Wide Web Consortium است .
DOMيك استاندارد براي دسترسي به اسناد تعريف ميكند :
W3C DOM(Document Object Model)يك پلتفرم ورابط زباني خنثي كه اجازه ميدهد برنامه و اسكريپت ها بصورت پويا به اسناد دسترسي داشته باشند و محتوي، ساختار و سبك آنهارا بروز رساني كنند.
W3C DOMاستانداردي است كه بسه مختلف تقسيم مي شود:
-
- Core Domـ مدل استاندارد براي انواع اسناد .
- XML DOMـ مدل استاندارد براي اسناد XML
- HTML DOMـ مدل استاندارد براي اسناد HTML
HTM L DOMچيست
HTML DOMيك مدل شئي و رابط برنامه نويسي براي HTML است .موارد زيرا تعريف ميكند :
-
- عناصرHTML مثل شئ
- ويژگي هاي همه عناصرHTML
- متدها را براي دسترسي به همه عناصرHTML
- رويدادها براي همه عناصرHTML
بعبارت ديگرHTML DOM استانداردي است براي دسترسي ، تغيير، اضافه نمودن يا حذف عناصر HTML
Previous > <Next